Adding an Existing Module (ControlBar)
How to add an existing module to the current page using the . content is shared which means updating the content on one module will update the content across all other instances of the module. Note: Users cannot add an existing module to the page where it already exists.
Users must be authorized to deploy a module See "Setting Permissions to Deploy a Module" and have the appropriate page editing permissions to add a module to a page. See "Setting Page Permissions" See "Setting Page Permissions"
Important. If content localization is enabled, See "Adding a Module to a Multi-Language Site"
Option One - Drag and Drop Module
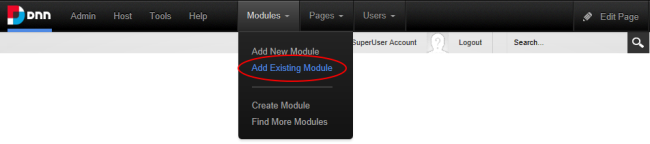
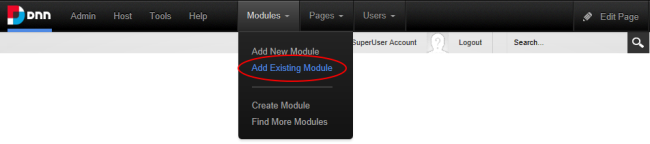
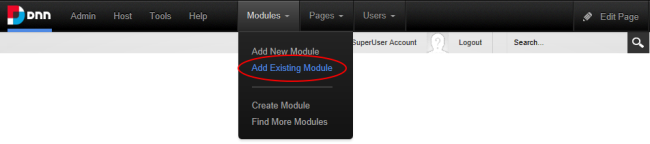
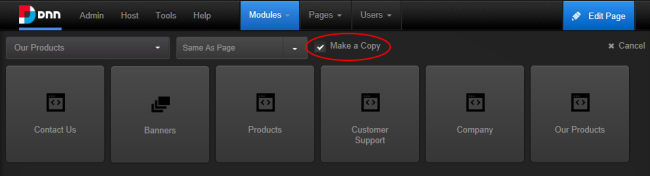
- On the Control Bar, hover over the Modules drop down menu and select Add Existing .

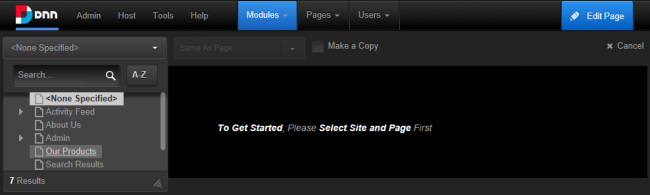
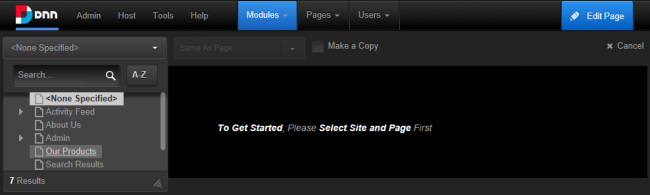
- Select the site and the page where the module is located from the left drop down list.

- Select from these options on the center drop down list:
- Same As : This sets the module as visible to all roles/users who can view this page. This is the default setting.
- Editors Only: The sets the module as only visible to the roles/user who can edit this page. Choose this option to add content and configure the module settings before others can view the module.
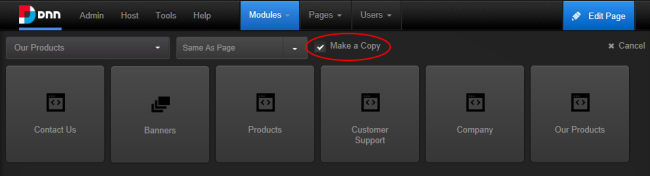
- At Make a Copy, mark
 the check box to create an independent copy of the module content that can be modified without affecting the original existing module - OR - unmark
the check box to create an independent copy of the module content that can be modified without affecting the original existing module - OR - unmark  the check box to use the share the same module content across both instances of the module so that updating content on one module will change the content on both modules. This is the default setting.
the check box to use the share the same module content across both instances of the module so that updating content on one module will change the content on both modules. This is the default setting.

- Locate the module to be added using the scroll bar located below the module list and then hover the mouse over the module to be added. This displays the message "Drag to add this module to the page below". Left click on the required module and then drag it down the page until the pane to add it to is highlighted with the message "Drop Here"

- Release the mouse button. The module is now added to the page.
Note: When adding an existing module from another site, a warning message will be displayed advising that the module may not support module sharing. Exceptions are the and Journal modules that have be developed with module sharing capabilities.
Option Two - Insert Module
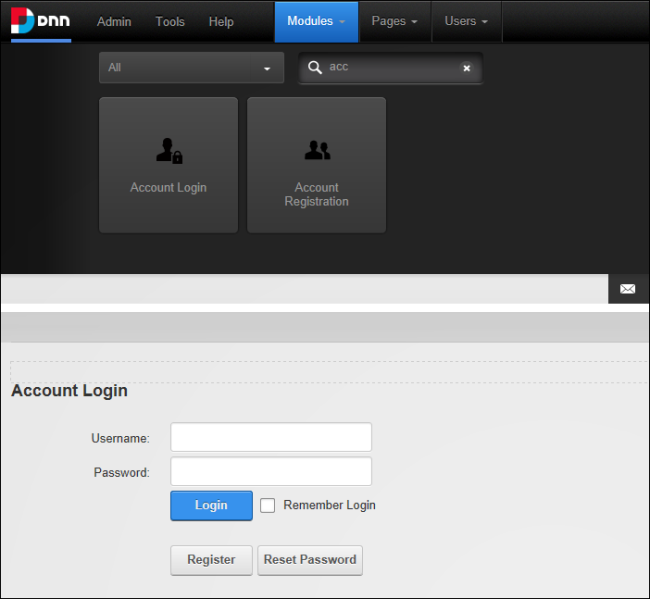
- On the Control Bar, hover over the Modules drop down menu and then select Add Existing . This will load and display a list of the modules within the Common category, or the previously selected category.
- Optional. If the required module isn't displayed, select the category that the module belongs to from the drop down box which is displayed above the list of modules. The available categories are:
- All: Modules within all categories including those that haven't been associated with a category. This is the default option.
- : Modules that are typically used for site administration rather than managing content such as the Extensions and File Management modules.
- Common: Modules selected as frequently used.
- At Select , select the page that the module is located on.
- Select from these options on the next drop down list:
- Same As : This sets the module as visible to all roles/users who can view this page. This is the default setting.
- Editors Only: The sets module as only visible only to the roles/user who can edit this page. Users might choose this option to add content and configure the module settings before others can view the module.
- At Make a Copy, mark
 the check box to create an independent copy of the module content that can be modified without affecting the original existing module - OR - unmark
the check box to create an independent copy of the module content that can be modified without affecting the original existing module - OR - unmark  the check box to use the share the same module content across both instances of the module so that updating content on one module will change the content on both modules. This is the default setting.
the check box to use the share the same module content across both instances of the module so that updating content on one module will change the content on both modules. This is the default setting.
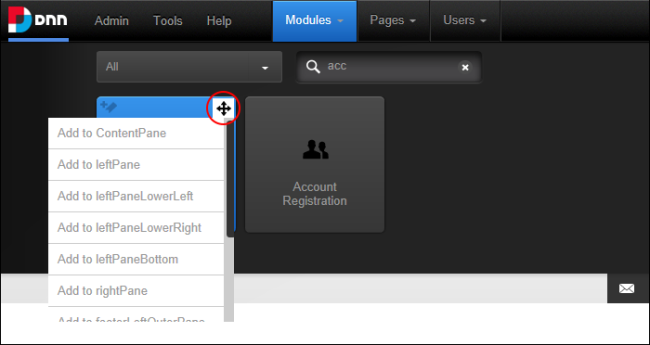
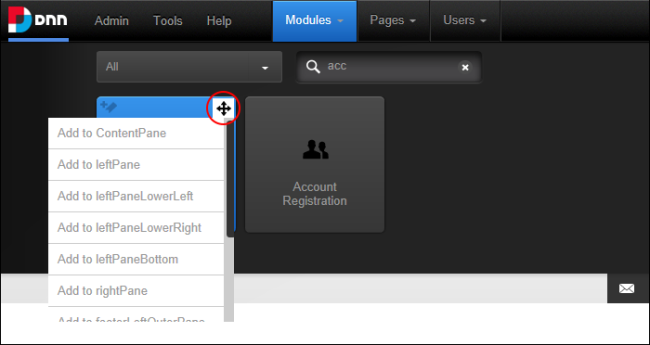
- Locate the module to be added using the scroll bar located below the module list and then hover the mouse over the module to be added. This displays the Move
 icon in the top right corner of the module.
icon in the top right corner of the module.
- Mouse over the Move
 icon to open the drop down menu and then select the pane where the module will be added.
icon to open the drop down menu and then select the pane where the module will be added.

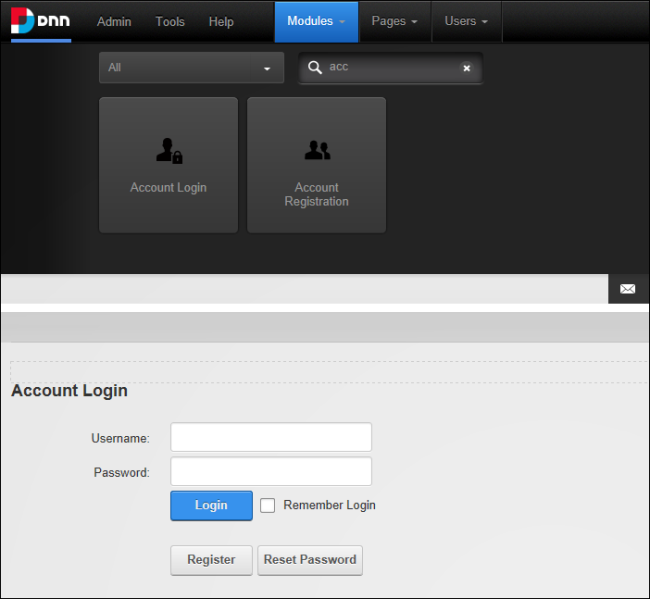
- The module is now added to the page.

Related Topics:
Open topic with navigation